
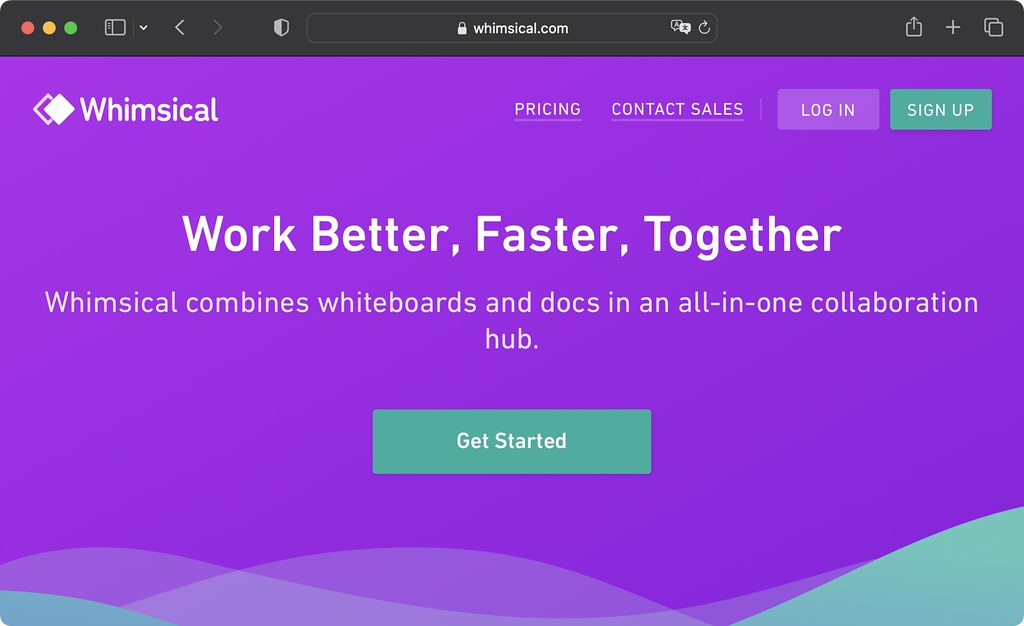
在 responsive design 成為主流之後,有個問題也隨之被突顯出來,就是文字的換行,尤其是標題文字的換行位置,現在的瀏覽器的換行方式簡單來說就是超出區塊範圍的東西都往下放到下一行,所以在某些情況下,就會有第一行很長第二行很短的狀況,視覺上非常不平衡,以下圖為例,網頁的副標題沒有作特殊處理,所以會有可能會變成兩行長度差距很大的樣子:這個問題有蠻多解決方法的,目前我知道的就有:微調 responsvie 的樣式來避免出現不平衡的狀態在特定地方插入 避免換行用 flex layout 來控制換行位置基本上就是只要你不擇手段,問題還是可以解決的,不過我一直以來都是會偏好用標準……