
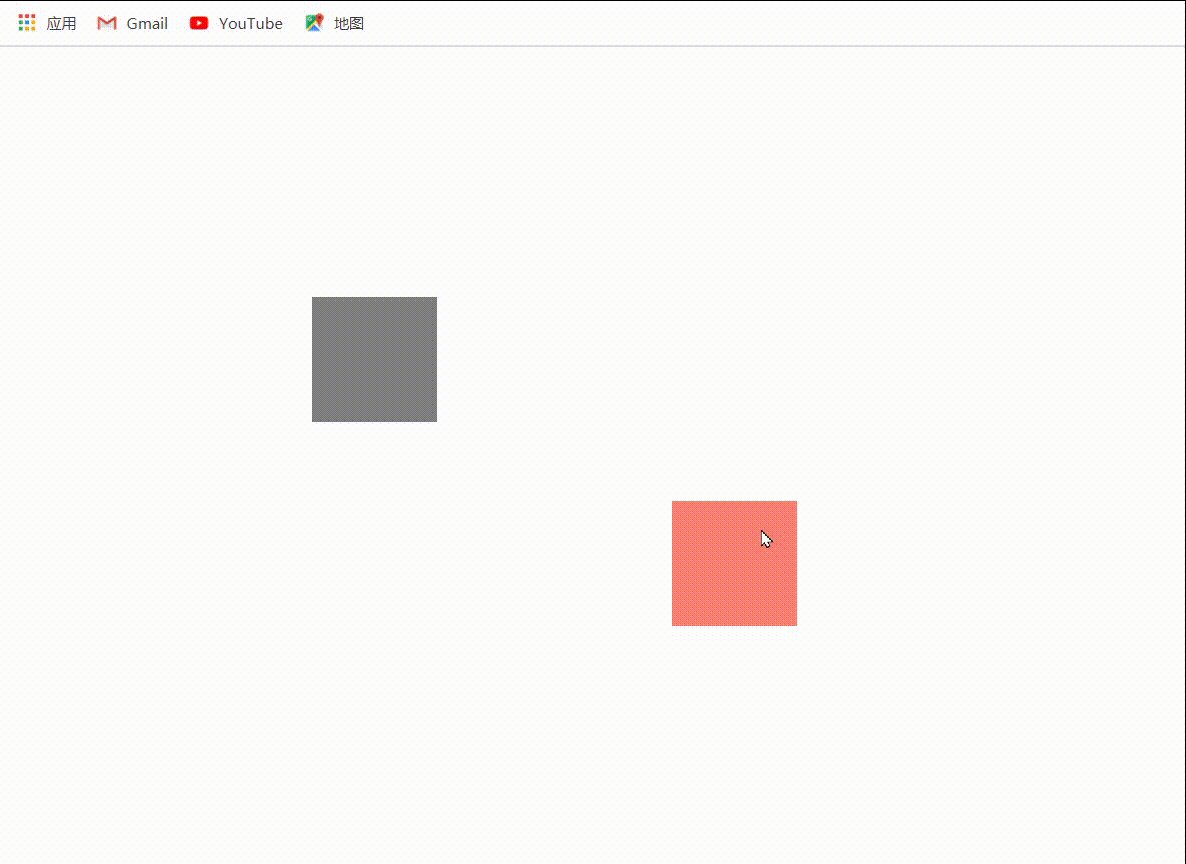
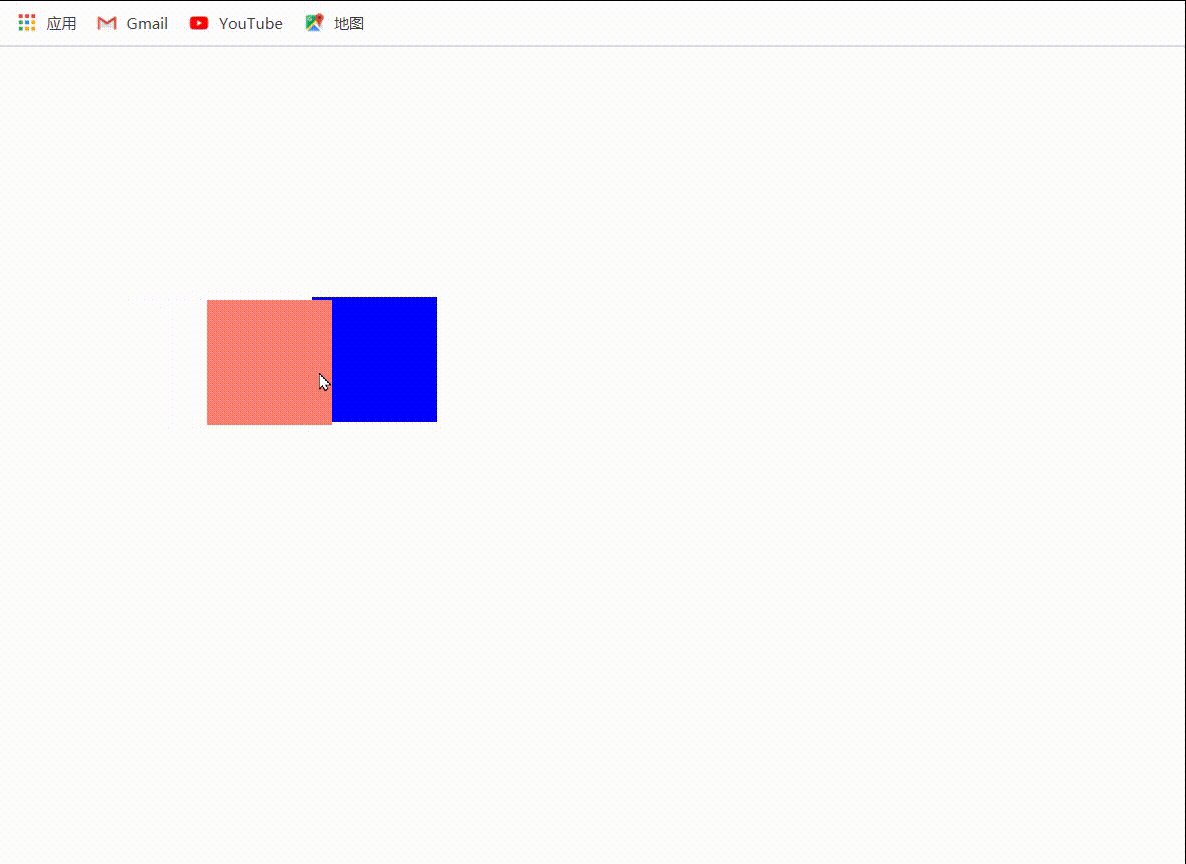
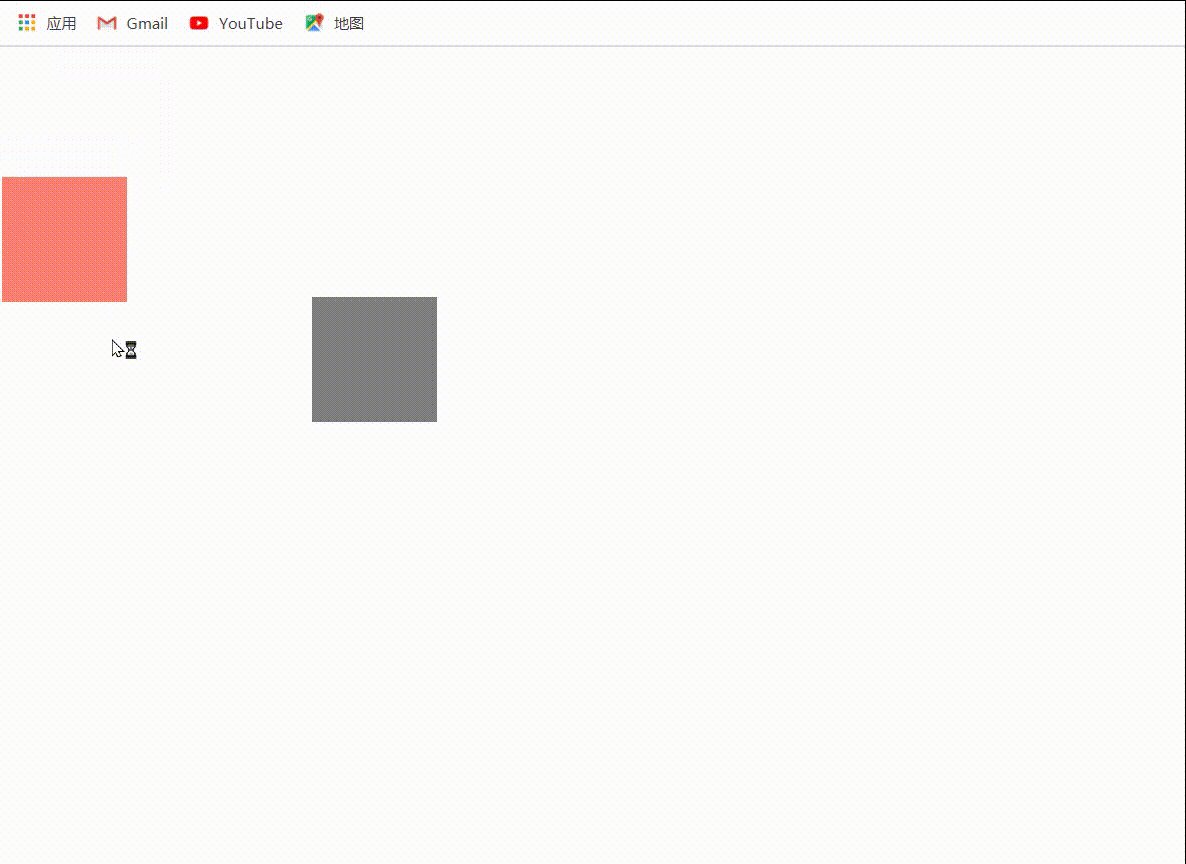
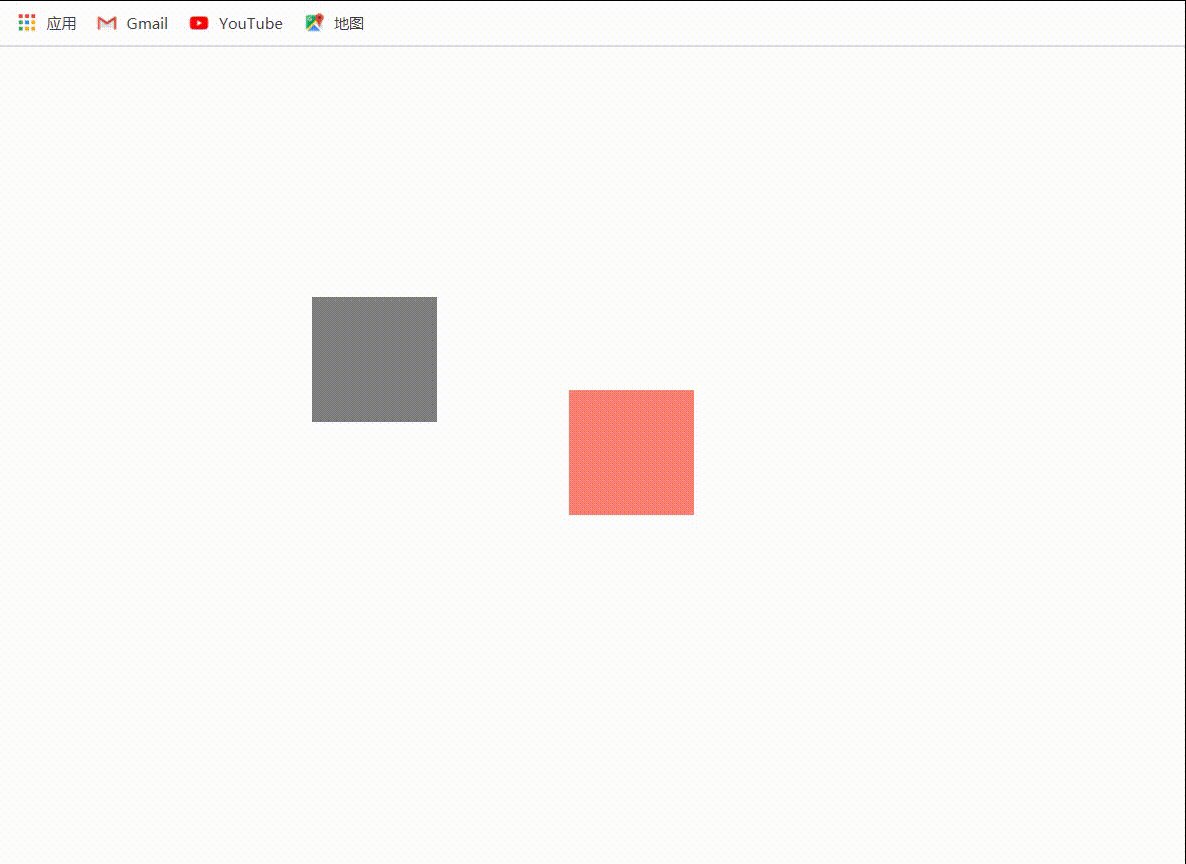
这篇文章主要为大家详细介绍了 js 实现拖拽与碰撞检测,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下本文实例为大家分享了 js 实现拖拽与碰撞检测的具体代码,供大家参考,具体内容如下拖拽原理分析对于拖拽一个 div 盒子,首先我们需要将鼠标移动到盒子上,然后按住鼠标左键,移动鼠标到目标位置,再松开鼠标,对于这一过程的分析,显然需要三个鼠标事件: 按住鼠标:onmousedown 移动鼠标:onmousemove 松开鼠标:onmouseup 实现步骤 1、**鼠标按下时:**我们获取鼠标当前所在的位置距离页面左边界与上边界的距离,分别减去盒子距离页面左边界与上边……