
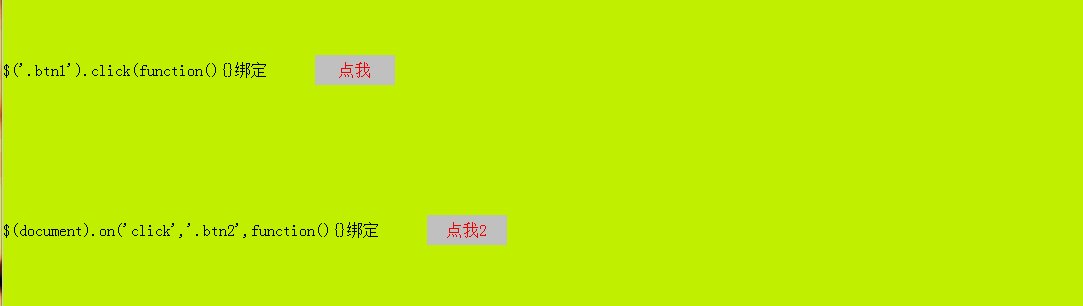
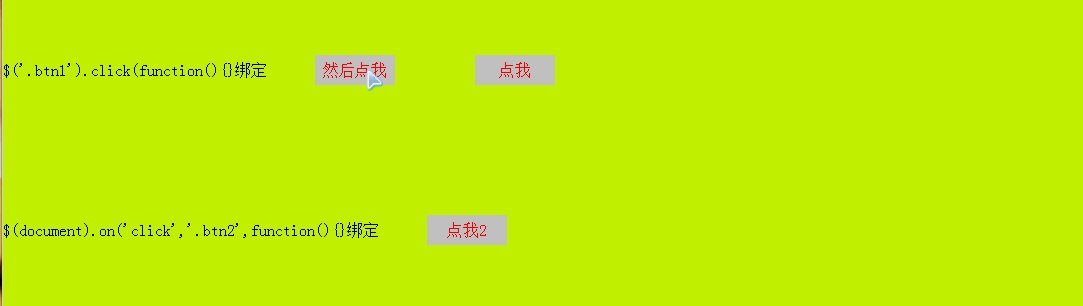
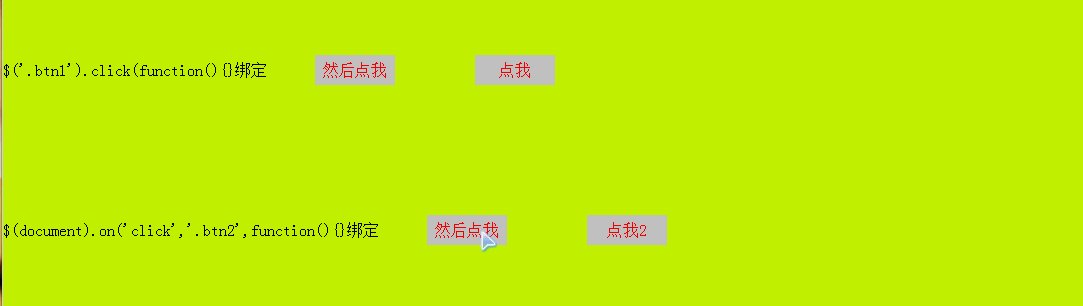
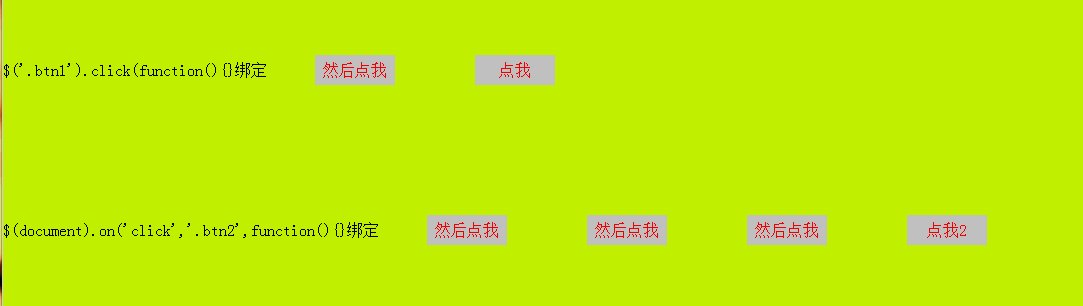
以 click 事件为例:普通绑定事件:$('.btn1').click(function(){}绑定 on 绑定事件:$(document).on('click','.btn2',function(){}绑定那么这两种方式有什么区别呢?首先我们看看在实践上的区别:①click 事件是在页面加载后,获取的所有类名为 btn1 的元素,然后绑定了这个 click 事件,你要是通过其他操作再生成一个 btn1 元素,它就没有 click 这个事件;②而 on()事件起到了监听的效果,可以实现动态 html 元素绑定,比如一开始只有一个 btn2 元素,你通过某种方法又加了一个 btn2 元素,这个……