
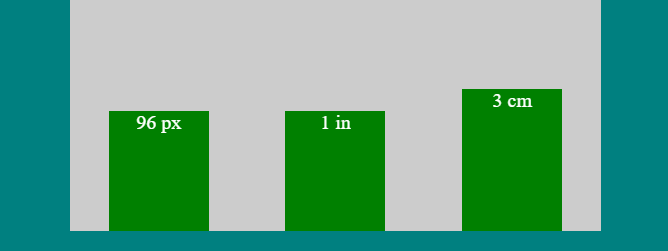
css 单位 px 常用的单位,即像素 pixel 缩写,但通常被当做绝对单位,但严格说并不是,因为官方考虑到观看不同设备显示屏时,使网页设计出的某一图形的显示大小在人眼中的观看效果差不多,而定义的一个相对值,即人以一臂之遥观看 96DPI 的显示屏的角度,大概就是利用透视的近大远小原理,照顾不同设备的最终观看效果。比如某网页图形设置为一固定的 px 值,在手机浏览器上显示是用直尺测大概 1cm,但是同样在不缩放情况下,电脑显示屏测量可能就是 1.5cm 左右,如果是打印机打印出来的话也许就是 2cm 左右了。em 常用的相对单位,前面的数字是比例,即相对于父元素的字体尺寸的比例,比如父元素字……