
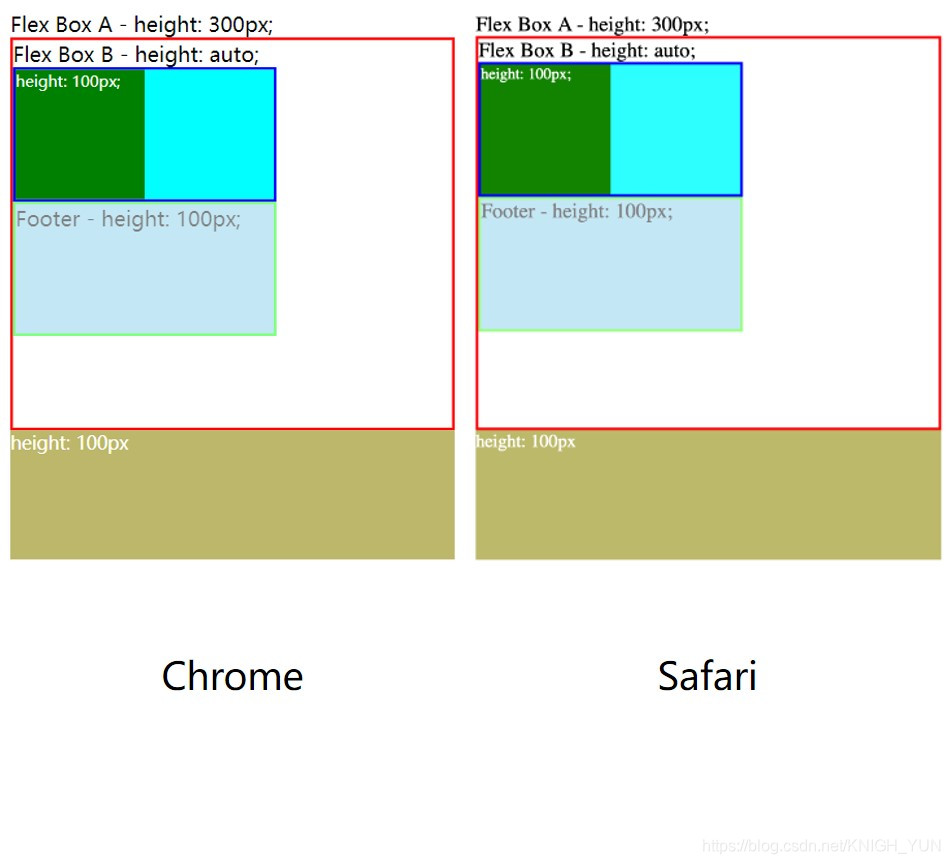
问题最近的开发中有遇到一个页面样式的兼容性问题,大致是使用 flex 布局的两个嵌套弹性盒子,在 Chrome 和 Safari 中对一些特殊情况的处理行为不一致,从而产生了测试 bug;复现下面将问题简化为了一个 demo 模型,一个定高 300px 的 flex 盒子 A(红色边框),嵌套了另一个高度被子元素(绿色块)撑开的 flex 盒子 B(蓝色边框),其中盒子 B 为垂直伸缩 flex-direction: column;,Footer 元素(绿色边框)高度固定 100px,背景半透明;代码: Demo ……